The most important part of a blog is it's designing, it increases the chances of getting more exposure because we humans always attracted to objects with good appearance. While designing, some of us like to include more pictures in our blog and others like to keep it simple.
Blogger default templates don't have related post widget. I don't know why they avoid it because it has many advantages. Most of the blog has related post widget, do you know why they kept it?
Internal linking has a major role in SEO, a proper internal linking can improve the total page views and can help to achieve higher search engine ranking.
When a person enters to read a particular article, he could see related articles to that post. So by using related post below the post we can create multiple page views from a single visitor.

In my previous post I have explained how to put related posts widget with thumbnails, so in today's tutorial, I will help you to add a simple related post widget for blogger without thumbnail.
Warning: During editing the template, errors may occur in order to avoid this please backup the current template
Add simple related post widget for blogger
Step 1: from dashboard navigate to Template > Edit HTML then click anywhere inside the box and press Ctrl + F to find </head>
Step 2: paste the below code above </head>
<!--Related Posts Scripts and Styles Start-->
<style>
#related-posts {
float : left;
width : 350px;
margin-top:20px;
margin-left : 5px;
margin-bottom:20px;
font : 11px Verdana;
margin-bottom:10px;
}
#related-posts .widget {
list-style-type : none;
margin : 5px 0 5px 0;
padding : 0;
}
#related-posts .widget h2, #related-posts h2 {
font-size : 20px;
font-weight : normal;
margin : 5px 7px 0;
padding : 0 0 5px;
}
#related-posts a {
text-decoration : none;
}
#related-posts a:hover {
text-decoration : none;
}
#related-posts ul {
border : medium none;
margin : 10px;
padding : 0;
}
#related-posts ul li {
display : block;
background : url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdkIYOspOsmO6zzkarFcsJO53SMLQhg6k27W-AI7iANyLYljmQ8EmDBqRcoZD2hXZ30ZK5Bjx1lgiRi_0gzguFWSUSnC_Zkx2ojkpR6-6qna3rsFzDNY-CL8H3wMEdtdEaepFcgd4n3EU/s200/greentickbullet.png) no-repeat 0 0;
margin : 0;
padding-top : 0;
padding-right : 0;
padding-bottom : 1px;
padding-left : 21px;
margin-bottom : 5px;
line-height : 2em;
border-bottom:1px dotted #cccccc;
}
</style>
<script type='text/javascript'>
//<![CDATA[
var relatedTitles = new Array();
var relatedTitlesNum = 0;
var relatedUrls = new Array();
function related_results_labels(json) {
for (var i = 0; i < json.feed.entry.length; i++) {
var entry = json.feed.entry[i];
relatedTitles[relatedTitlesNum] = entry.title.$t;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
relatedUrls[relatedTitlesNum] = entry.link[k].href;
relatedTitlesNum++;
break;
}
}
}
}
function removeRelatedDuplicates() {
var tmp = new Array(0);
var tmp2 = new Array(0);
for(var i = 0; i < relatedUrls.length; i++) {
if(!contains(tmp, relatedUrls[i])) {
tmp.length += 1;
tmp[tmp.length - 1] = relatedUrls[i];
tmp2.length += 1;
tmp2[tmp2.length - 1] = relatedTitles[i];
}
}
relatedTitles = tmp2;
relatedUrls = tmp;
}
function contains(a, e) {
for(var j = 0; j < a.length; j++) if (a[j]==e) return true;
return false;
}
function printRelatedLabels() {
var r = Math.floor((relatedTitles.length - 1) * Math.random());
var i = 0;
document.write('<ul>');
while (i < relatedTitles.length && i < 20) {
document.write('<li><a href="' + relatedUrls[r] + '">' + relatedTitles[r] + '</a></li>');
if (r < relatedTitles.length - 1) {
r++;
} else {
r = 0;
}
i++;
}
}
//]]>
</script>
<!--Related Posts Scripts and Styles End-->
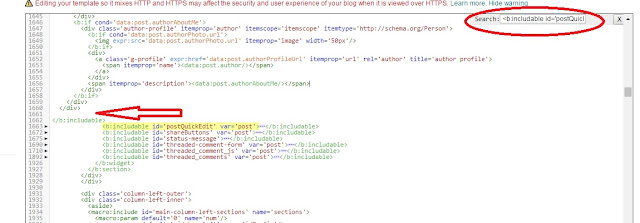
Step 3: Now to put related posts below the post find the line of code.
<b:includable id='postQuickEdit' var='post'>
Step 4: once you find it, click the just above arrow at the left side and paste the below HTML code above </b:includable> tag. See the screenshot for complete info.
<!-- Related Posts with Thumbnails Code Start-->
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<font face='Arial' size='5'><b>You May Also Like: </b></font><font color='#FFFFFF'><b:loop values='data:post.labels' var='label'><data:label.name/><b:if cond='data:label.isLast != "true"'>,</b:if><b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/></b:if></b:loop> </font>
<script type='text/javascript'> removeRelatedDuplicates(); printRelatedLabels();
</script>
</div>
</b:if>
<!-- Related Posts with Thumbnails Code End-->

Step 5: Save the template, that's it you are done!
Customizing related posts widget
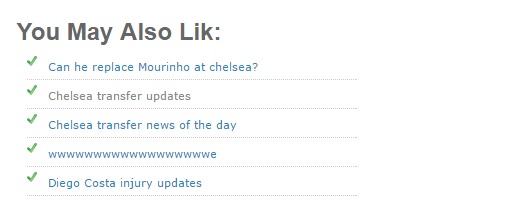
- To change the heading change 'You May Also Like'
- Change the 5 in 'Arial' size='5' to get required size of heading
Now visit your blog from a computer to see simple related post widget without thumbnail below every blog post. The widget is based on 'labels', so try to labels correctly before publishing the post. Hope the information helped you, please subscribe us to get latest tips. Happy blogging!
It's working on my blog. Thank you.
ReplyDeleteit's working but i need for general posts. meaning for posts both without and with label. help me? thank you =)
ReplyDeletethank you...its really nice...how can I limit the no of posts to be shown.
ReplyDeleteWow it really works. Thanks
ReplyDelete