We bloggers love's to get good attention to our content, it's a reward for hard work. For many bloggers adding social media share button to their blog is the best way to get large traffic. If your content is good enough your visitors will love to share it.
Blogger default templates have social media buttons which is not attractive and which may affect the design of the blog. So here I will teach you to add floating social media share buttons to blogger blog with an easy guide.
When I searched for an article about adding floating share buttons for blogger, I can't find a good article. The article I got describes old types of buttons and it does not have a good design as well. Hence I decided to write a detailed post.
To be popular in the blogging world we need to achieve higher search engine ranking. There are so many things you have to do to attain good ranking, adding share button is one of them because search engine like Google started considering social signals as a significant ranking factor.
Compare to other share buttons it is placed vertically at the right or left side of the blog, this will enhance the visibility of the share buttons to visitors and will improve the number of sharing. The major advantage of this widget is that we can hide it in mobile view or we can add it in top or bottom of the blog.
Before adding to the blog you can customize according to your wish which means you can select the number of buttons, type of buttons to be added, share count etc.
Step 1: In order to add beautiful share buttons to the blog you should have an AddThis account. AddThis is a popular website which provides many widgets for different platforms. If you don't have an account please create an account.
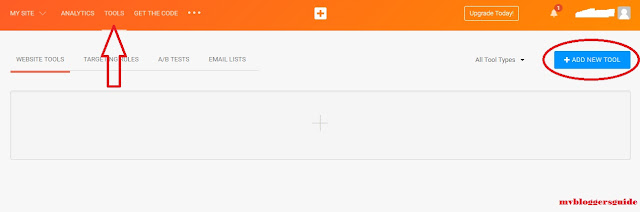
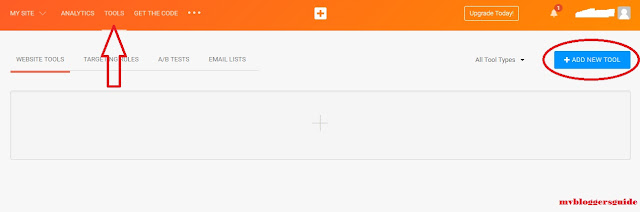
Step 2: After creating the account, from dashboard click on Tools and a select 'ADD NEW TOOL'.

Blogger default templates have social media buttons which is not attractive and which may affect the design of the blog. So here I will teach you to add floating social media share buttons to blogger blog with an easy guide.
When I searched for an article about adding floating share buttons for blogger, I can't find a good article. The article I got describes old types of buttons and it does not have a good design as well. Hence I decided to write a detailed post.
Benefits of floating social media share buttons for blogger
To be popular in the blogging world we need to achieve higher search engine ranking. There are so many things you have to do to attain good ranking, adding share button is one of them because search engine like Google started considering social signals as a significant ranking factor.
Compare to other share buttons it is placed vertically at the right or left side of the blog, this will enhance the visibility of the share buttons to visitors and will improve the number of sharing. The major advantage of this widget is that we can hide it in mobile view or we can add it in top or bottom of the blog.
Before adding to the blog you can customize according to your wish which means you can select the number of buttons, type of buttons to be added, share count etc.
Add floating social media share buttons to blogger
Step 1: In order to add beautiful share buttons to the blog you should have an AddThis account. AddThis is a popular website which provides many widgets for different platforms. If you don't have an account please create an account.
Step 2: After creating the account, from dashboard click on Tools and a select 'ADD NEW TOOL'.

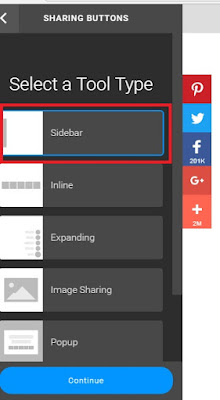
Step 3: A new page will open, click on Share buttons and choose 'sidebar'. Now you can customize according to your blog design and save and continue.

Step 4: To get code click on 'GET THE CODE ' and copy the code.

We are almost there, after completing these steps we have to insert this line of code in blogger HTML.
Warning: During editing errors may occur, don't forget to backup current template.
Step 5: From your Blogspot dashboard navigate to Template > Edit HTML then click anywhere inside the HTML and press Ctrl + F to search for the tag </body>
Step 6: paste the copied code from AddThis above the </body> tag and save the template. That's it you are done!
Final word
many websites do not have a share button on their website, they think it is useless. At starting, it seems to be useless but you can recognize the value of these buttons when you starts getting visitors. It's just like free advertising and it can bring more exposure.
We already discussed the importance of social media button for a blog, remember that it is a powerful tool which can drive huge traffic to a blog and improve search engine ranking. So if you have any doubts regarding adding floating share buttons to blogger blog please feel free to ask via comments. Hope you enjoyed the post, subscribe us to get new tips. Take care!
Comments
Post a Comment